Introducción
En la actualidad es de lo más común que emprendedores de diversos sectores se planteen tener presencia online, aspecto fundamental por la época en la que estamos tan hiperconectados.
En este artículo te voy a introducir a una herramienta que te permite montar un blog, una tienda online, o simplemente un sitio web de nivel ejecutivo sin necesidad de tener conocimientos de programación, que a su vez es una de las más usadas: WordPress.
Que es WordPress?
WordPress es una herramienta que nos permite gestionar desde un panel de administración el contenido de nuestro sitio web, pudiendo hacer ajustes con algunos clicks y logrando grandes cambios.
Por estas cualidades WordPress es un CMS, así como también lo son Prestashop (e-commerce), Moodle (plataforma académica), entre otros.
WordPress es gratuito, puede ofrecer algunos extras de pago, como Temas para nuestro sitio o funcionalidades avanzadas de algunos plugins, pero en general no representan un impedimento para desarrollar nuestro proyecto web de forma totalmente gratuita, lo único que si debemos tener en cuenta es que hay que pagar un dominio y un hosting.

Instalación de WordPress en nuestro hosting
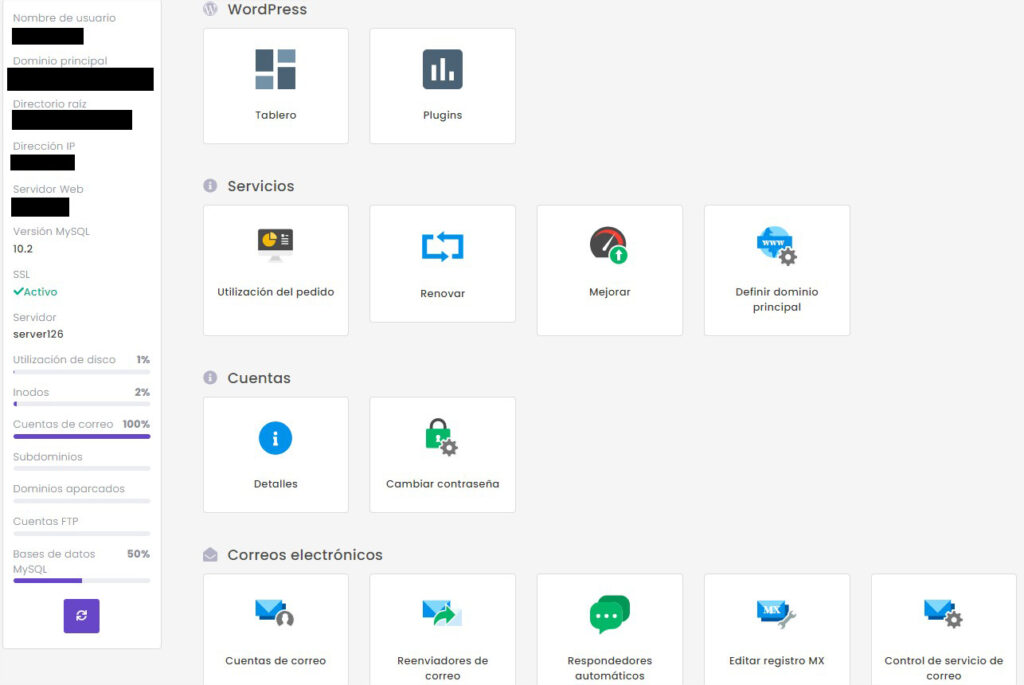
Por experiencia personal, una vez probé el proveedor de hosting hostinger.es, y nunca tuve inconvenientes por lo que podemos recomendarlo en esta ocasión, además tengamos en cuenta que la instalación de wordpress es totalmente simple, basta con un par de clicks y ya tenemos nuestro CMS en funcionamiento.

En la imagen anterior pueden visualizar el panel que nos brinda hostinger, que no difiere mucho de otros proveedores.
Una vez compramos el hosting con su dominio, deberemos buscar en el CPanel la opción para poder instalar el CMS (WordPress), como podremos apreciar en la siguiente imagen (Auto Instalador).

Luego tendremos la opción en el panel de elegir de una extensa cantidad de CMS que existen, con gran alcance funcional y fácilmente gestionables.

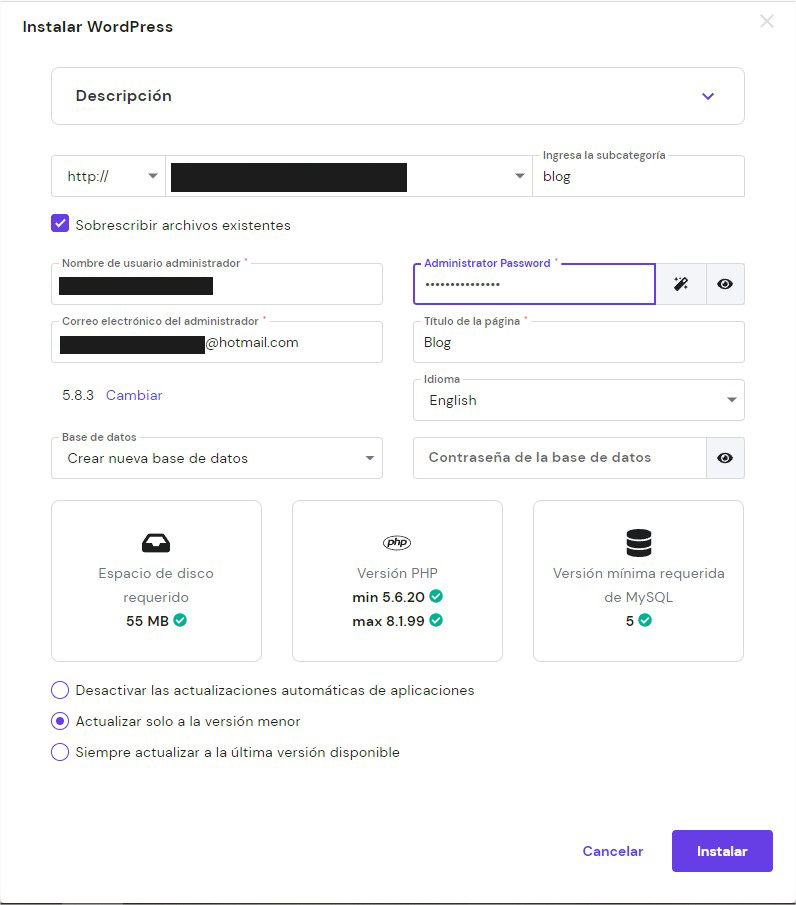
Al seleccionar WordPress, deberemos ingresar algunos parámetros, como ser entre ellos el user y password de admin, el nombre del blog y el dominio sobre el cual estará montado.


Luego de instalarlo debemos ingresar al panel de administración en una url con el formato siguiente: https://dominioquecompramos.com/wp-admin
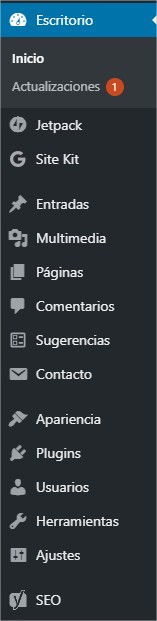
Al iniciar sesión con el usuario que indicamos como administrador durante la instalación, nos encontraremos con el siguiente Dashboard.


La página inicial nos sugiere actualizaciones y sugerencias de configuración de los plugins instalados, nosotros en WordPress podemos crear entradas de blog que son como artículos, que son administrados en el archivo que el sitio va generando mes a mes, y que además pueden recibir comentarios.
Por otra parte, podemos crear páginas estáticas que normalmente se usan para un formulario de contacto, la página “Sobre nosotros”, “Política de privacidad”, entre otras.

Nosotros podemos orientar nuestro sitio wordpress a ser simplemente un sitio web con páginas estáticas gestionadas con facilidad, para darle presencia online a una marca o producto, o por otra parte también podemos orientarlo a un blog que recibirá entradas de vez en cuando y se irá actualizando.
Creación de Páginas y Entradas
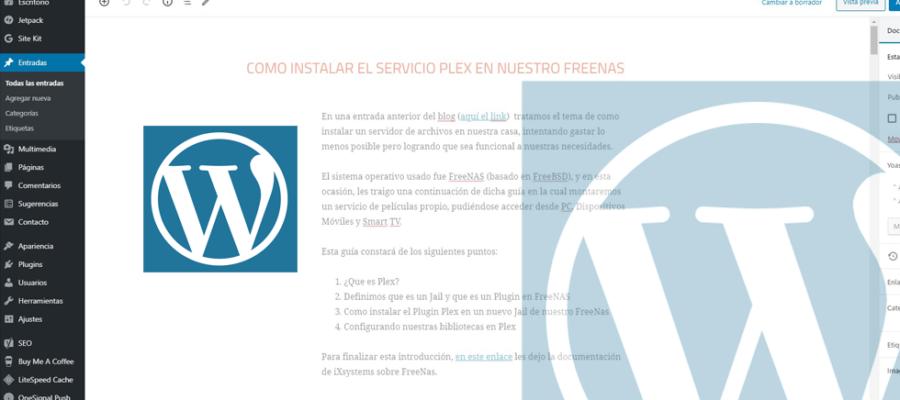
Al ingresar en Entradas >> Agregar nueva se desplegará una interfaz bastante intuitiva y funcional que nos permitirá mediante un sistema de bloques ir agregando el contenido de una forma estructurada.

Lo más practico cuando se escriben artículos es escribirlos en Word para poder irlos guardando, y además tener un respaldo, las imágenes por otra parte se guardan en la misma carpeta numeradas de forma que puedan agregarse en el orden adecuado a WordPress.

Cuando vamos a agregar bloques tenemos Párrafos, Imágenes individuales, galerías de imagen, también se puede insertar código html personalizado, incrustados de diversos sitios, y una extensa variedad que también va de la mano con los plugins instalados que tengamos en nuestra plataforma.
Que son los plugins y que aportan a nuestro sitio web
Los plugins son módulos que fueron desarrollados con la finalidad de añadir funcionalidad a nuestro sitio, sin necesidad de tener conocimientos de programación para instalarlos o utilizarlos.
Existe infinidad de estos plugins en catálogo, algunos totalmente gratuitos, otros parcialmente de pago, y otros pagos. A continuación, voy a recomendar una lista de plugins que son indispensables si estamos armando un blog:
- OneSignal Push Notifications
- Este plugin nos permite enviar notificaciones push a los usuarios que se han “suscrito” a nuestro boletín de notificaciones, también podemos enviarlas en todo momento a todos o un target particular de usuarios (no recomendable abusar de este recurso).
- A través de la url app.onesignal.com/apps tenemos un Dashboard al que podremos acceder y gestionar todo lo relacionado a notificaciones push.

- Site Kit por Google
- El site kit de Google es una herramienta de Google que nos permite integrar ciertas herramientas en nuestro sitio wordpress como ser Adsense, Analytics, PageSpeed Insights, Search Console, sin necesidad de salir a sitios externos.
- WP Content Copy Protection & No Right Click
- Este plugin tiene una funcionalidad muy básica que es evitar el plagio de nuestro contenido
- WPS Hide Login
- Este plugin nos permite cambiar nuestro sitio por defecto de administración que es el wp-admin, por otro nombre que nosotros deseemos (por temas de seguridad).
- Yoast SEO
- Este es un robusto plugin que nos permite optimizar al máximo el posicionamiento de nuestro blog ante motores de búsqueda.
- Contact Form 7
- Es un plugin práctico que nos permite crear formularios de contacto
- Buy Me A Coffee
- Este plugin es bastante interesante, dado que es una plataforma que permite recibir donaciones de nuestros lectores, a cambio de un pequeño porcentaje.
Personalizar apariencia de nuestro sitio
Para personalizar nuestro sitio WordPress debemos elegir un Tema, que es una estructura y apariencia predefinidas, dichos temas son creados por la comunidad y están a disposición al configurar la apariencia de nuestro sitio.

Si queremos algo totalmente a medida podemos basarnos en un determinado tema y si conocemos CSS, podemos hacer modificaciones propias desde el código.
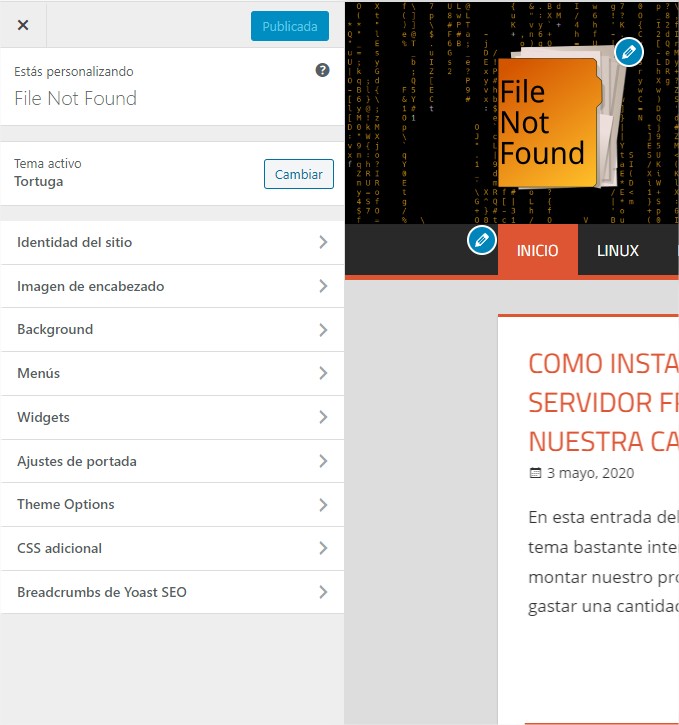
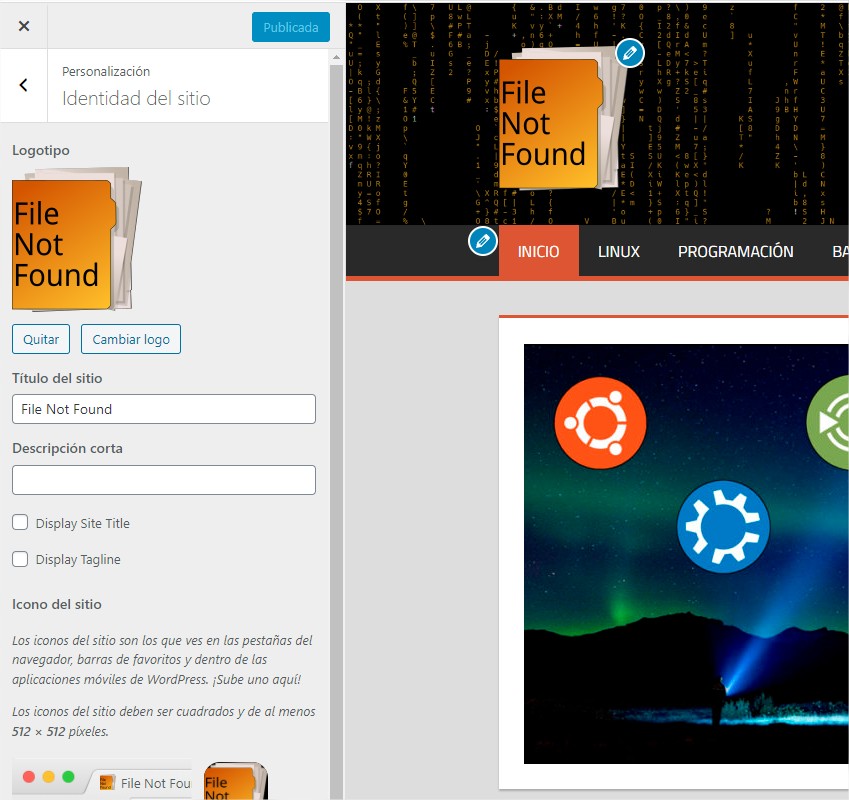
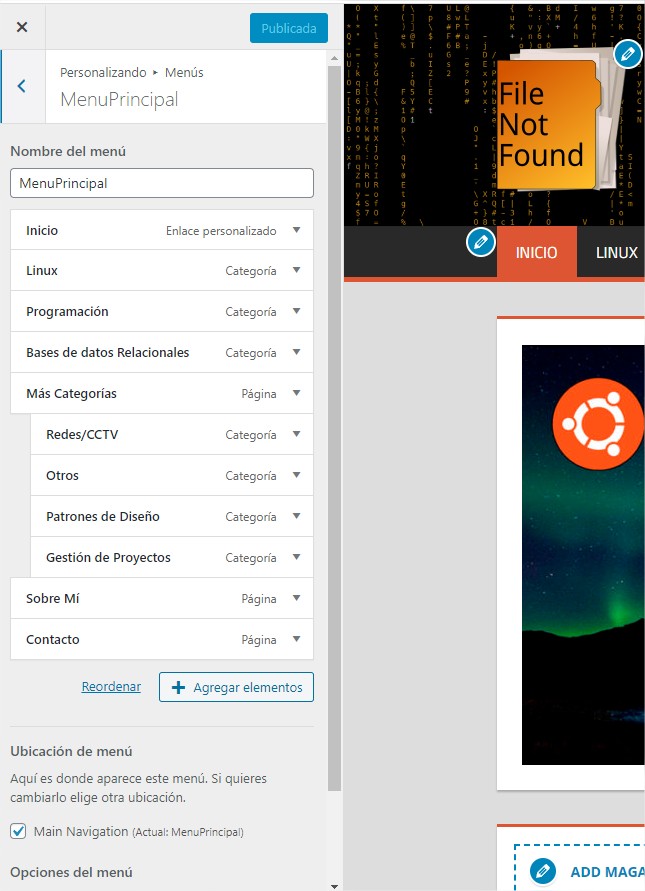
Para personalizar la apariencia de nuestro sitio debemos dirigirnos a Apariencia >> Personalizar.
- En “Identidad del sitio” podemos seleccionar el logo y el título de nuestro blog.
- En la sección “Menús” podemos estructurar nuestra botonera principal en el sitio (que aparece debajo del logo y el banner principal).
- En la sección CSS adicional (si poseemos conocimientos de programación), podemos customizar hojas de estilo para adecuar el tema a nuestras necesidades.
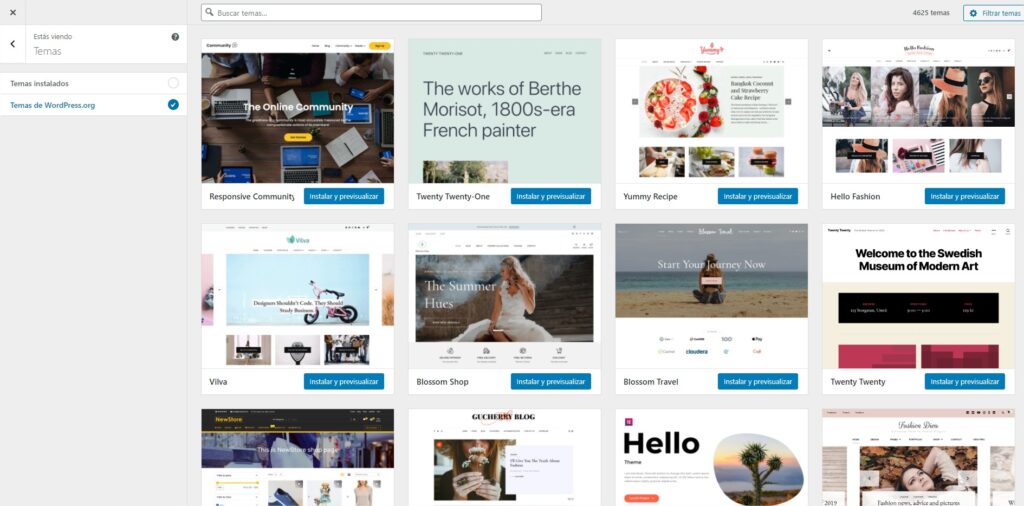
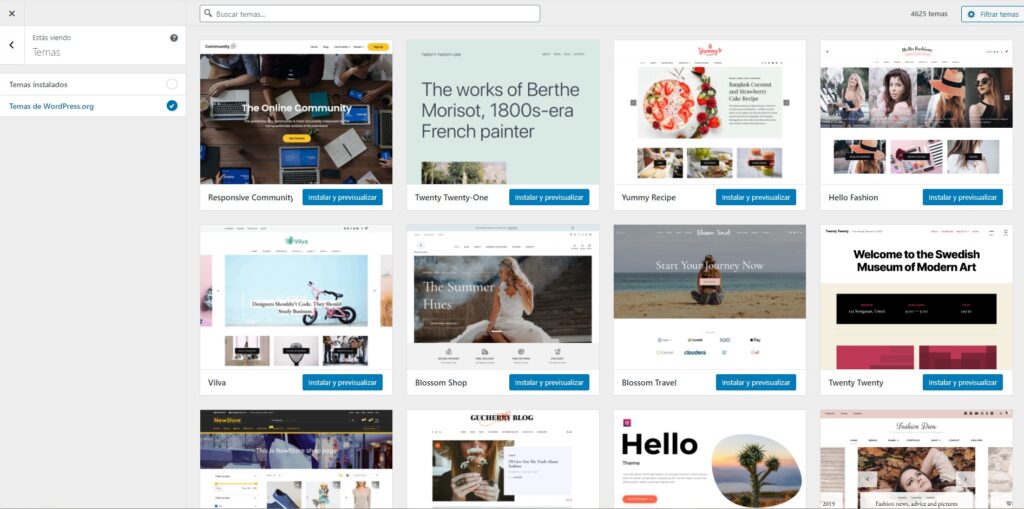
- Finalmente, vemos que el tema activo de mi blog es “Tortuga”, pero si le damos en cambiar, y seleccionamos “Temas de WordPress.org” tendremos un extenso catalogo de muy diversos diseños que podemos aplicar en nuestro sitio.
Esta es una breve introducción al mundo WordPress y CMS, aunque hay muchos más puntos por ver, que a futuro se verán en nuevas entradas.